Tener un formulario de contacto en tu sitio web es esencial para facilitar la comunicación entre tú y tus visitantes. Contact Form 7 es uno de los plugins más populares y versátiles disponibles para WordPress, permitiéndote crear formularios de contacto personalizados de manera sencilla. En esta guía completa, te explicaremos paso a paso cómo instalar y configurar Contact Form 7, cómo crear formularios de contacto y cómo resolver problemas comunes relacionados con su uso. Además, discutiremos las ventajas y desventajas de tener un formulario de contacto en tu sitio web y te daremos consejos para asegurar tus formularios contra el spam y otros riesgos de seguridad.
Tabla de contenido
TogglePrincipales Características de Contact Form 7
Contact Form 7 es una herramienta muy potente que te permite crear formularios de contacto fácilmente y gestionar las entradas de los usuarios de manera eficiente. Entre sus características principales se encuentran:
- Facilidad de Uso: Interfaz intuitiva que facilita la creación y gestión de formularios.
- Flexibilidad: Soporte para múltiples formularios, campos personalizados y diversas configuraciones de correo electrónico.
- Integración con reCAPTCHA: Protección contra spam mediante integración con Google reCAPTCHA.
- Esquema modular de funcionamiento: Contact Form 7 funciona mediante la creación de formularios a través de un editor basado en etiquetas, permitiendo la personalización de campos y la configuración de ajustes de correo electrónico. Este esquema modular facilita la integración con otros plugins y servicios.
Cómo Instalar el Contact Form 7
Para comenzar a utilizar Contact Form 7, sigue estos sencillos pasos:
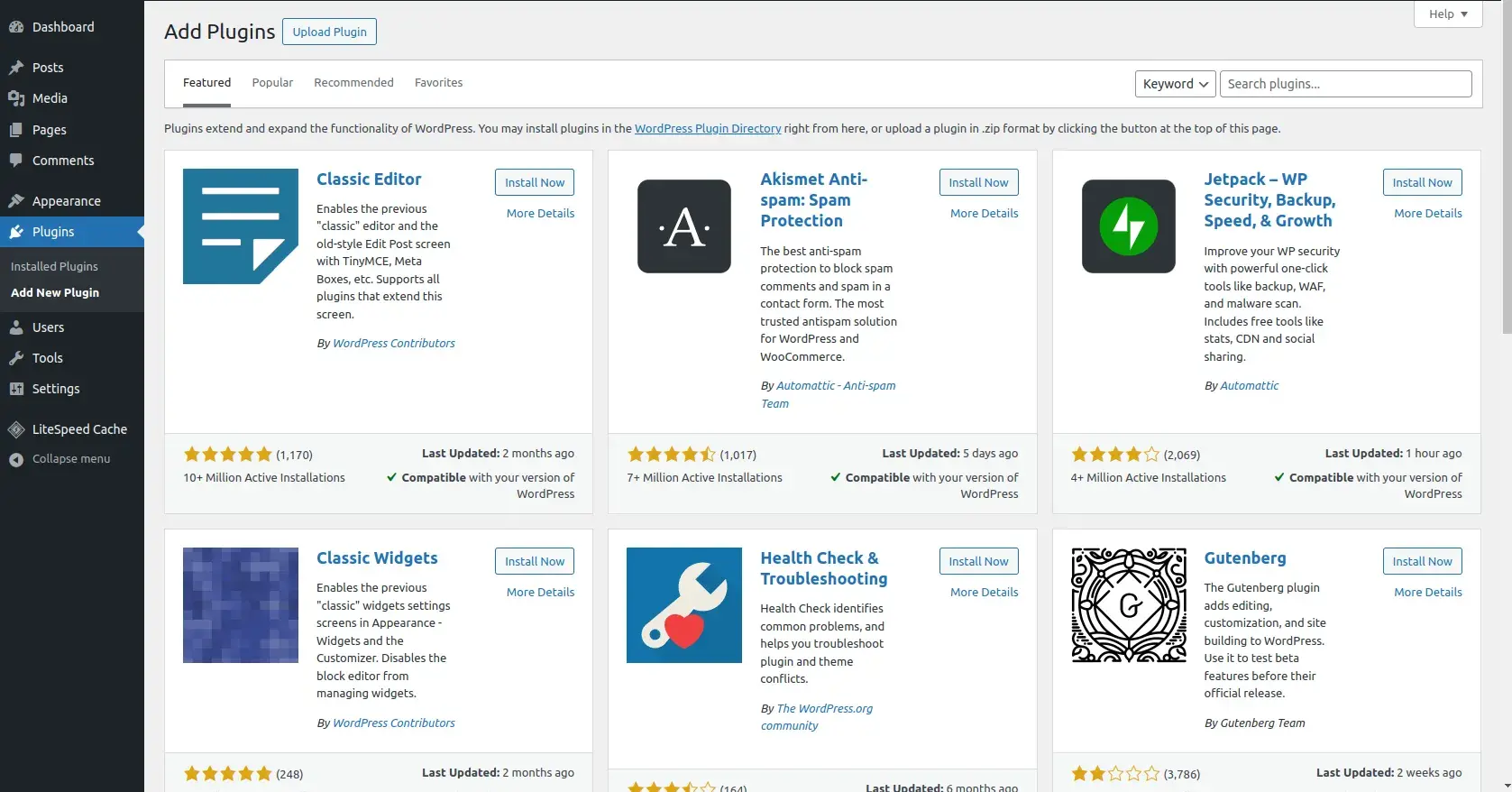
- Inicia sesión en tu sitio de WordPress y dirígete al panel de administración que se se encuentra al lado izquierdo de la pantalla. En el menú lateral izquierdo, selecciona «Plugins» y luego haz clic en «Añadir nuevo».

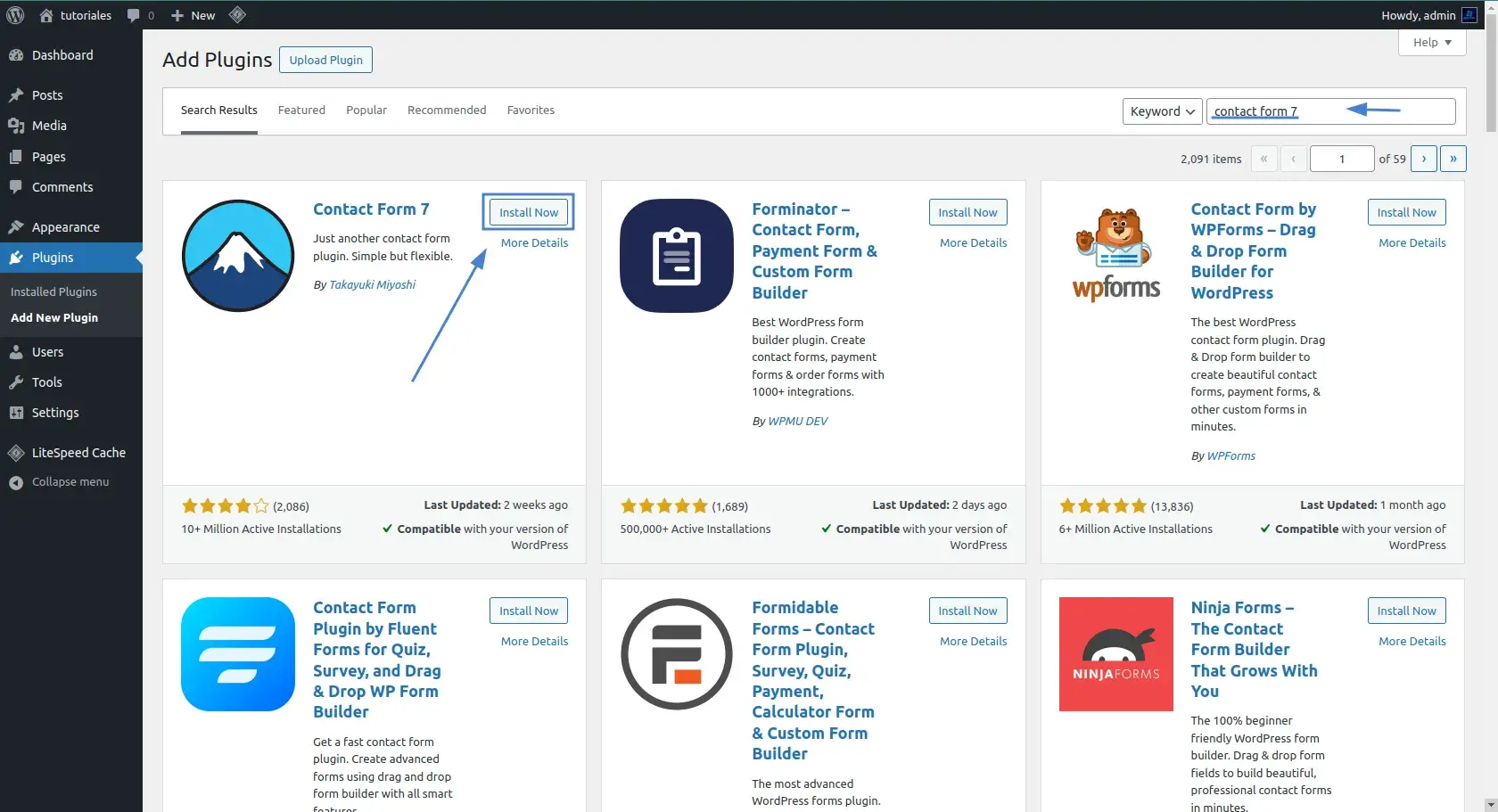
2. En la barra de búsqueda, escribe «Contact Form 7» y dale enter para buscar; Encuentra el plugin Contact Form 7 en los resultados de búsqueda y haz clic en «Instalar ahora». Una vez instalado, haz clic en «Activar».

Las Ventajas y las Desventajas de Tener un Formulario de Contacto
Ventajas
- Facilidad de Comunicación: Tener un formulario de contacto, le permite a los visitantes del sitio contactarte de manera directa y rápida, mejorando la interacción y la satisfacción del usuario.
- Protección de Privacidad: Evita mostrar tu dirección de correo electrónico en el sitio, reduciendo el riesgo de spam y protegiendo tu privacidad.
- Recopilación de Información: Puedes personalizar los formularios de contacto para recoger información específica de los usuarios, lo que puede ser útil para estrategias de marketing y atención al cliente.
Desventajas
- Mantenimiento: Requiere configuración y mantenimiento para asegurar que los formularios funcionen correctamente y se mantengan actualizados.
- Riesgo de Spam: Sin las medidas adecuadas, los formularios pueden ser vulnerables al spam y al envío de mensajes no deseados.
Generalidades en la configuración de Contact Form 7
Contact Form 7 ofrece una interfaz sencilla para crear y gestionar formularios de contacto. Su configuración incluye la creación de formularios mediante etiquetas de formulario, la configuración de los ajustes del correo electrónico y la personalización de mensajes de envío.
Gestión de los Formularios con Contact Form 7
Creación y Edición de los Formularios
Contact Form 7 proporciona una interfaz intuitiva para crear y editar formularios de contacto. Puedes duplicar formularios existentes para ahorrar tiempo y personalizarlos según tus necesidades.
Ejemplo de Configuración de un Campo en el Formulario
Para configurar un campo, utiliza etiquetas específicas:
[text* your-name]
Este ejemplo crea un campo de texto obligatorio para el nombre del usuario.
Cómo Crear un Formulario de Contacto de WordPress
Accede a Contact Form 7:
En el panel de administración de WordPress, ve a «Contact» y selecciona «Añadir nuevo».
Nombre del Formulario:
Asigna un nombre a tu nuevo formulario para identificarlo fácilmente.
Añadir Campos:
Utiliza las etiquetas de formulario para añadir los campos necesarios, como Nombre, Email, Asunto y Mensaje.
Etiquetas de formulario para añadir campos en Contact Form 7
- Texto: Perfecto para nombres, apellidos y cualquier otra información de una sola línea.
- Correo Electrónico: Ideal para recolectar direcciones de email de tus usuarios.
- Teléfono: Recoge números telefónicos fácilmente con este campo especializado.
- Número: Solo acepta dígitos numéricos, evitando errores en la entrada de datos.
- URL: Capta direcciones web con precisión usando este campo.
- Fecha: Recoge fechas específicas de tus usuarios.
- Archivo: Permite a los usuarios subir documentos y archivos directamente.
- Área de Texto: Ofrece un espacio amplio para mensajes largos o comentarios detallados.
- Menú Desplegable: Facilita la selección de una opción entre varias.
- Casillas de Verificación: Permite selecciones múltiples para varias opciones.
- Botones de Selección: Perfectos para elegir una sola opción entre muchas.
- Aceptación: Útil para términos y condiciones, confirmaciones y acuerdos.
- Enviar: Completa tu formulario con un botón de envío llamativo y funcional.
- Cuestionario: Ideal para preguntas y respuestas, captando información específica.
Cómo Estructurar un Formulario de Contacto con Etiquetas de Formulario
Ejemplo de Estructura Básica:
<label> Nombre
[text* your-name]
</label>
<br />
<label> Email
[email* your-email]
</label>
<br />
<label> Asunto
[text your-subject]
</label>
<br />
<label> Mensaje
[textarea your-message]
</label>
<br />
[submit "Enviar"]
Este código crea un formulario de contacto básico con campos para el nombre, el email, el asunto y el mensaje, y un botón de envío.
Configuración de los Ajustes del Correo Electrónico en Contact Form 7
Para configurar los ajustes de correo electrónico:
Correo:
En la pestaña «Correo», asegúrate de que los campos «Para», «De», «Asunto» y «Cuerpo del mensaje» estén correctamente configurados. Esto asegura que recibas los mensajes enviados a través del formulario.
Correo (2):
Puedes configurar un correo secundario si deseas enviar una copia a otra dirección.
Ejemplo de Configuración:
Para: [email protected]
De: [your-name] <[your-email]>
Asunto: Nuevo mensaje de [your-subject]
Cuerpo del mensaje:
Nombre: [your-name]
Email: [your-email]
Asunto: [your-subject]
Mensaje: [your-message]
Esta configuración asegura que recibirás todos los detalles proporcionados por el usuario a través del formulario de contacto.
Soluciones Comunes a Problemas de Entrega del Correo Electrónico en Contact Form 7:
- Verifica tu Configuración de Correo:
Asegúrate de que las direcciones de correo sean correctas y estén bien configuradas en la sección de ajustes del plugin.
- Usa un Plugin SMTP:
Plugins como WP Mail SMTP pueden mejorar la entrega del correo configurando tu sitio para enviar correos electrónicos a través de un servidor SMTP, lo que suele ser más confiable que los métodos de correo predeterminados de WordPress.
- Revisa tu Carpeta de Spam:
A veces, los mensajes pueden terminar en la carpeta de spam de tu correo electrónico. Asegúrate de marcarlos como «No es spam» para que los futuros mensajes lleguen a tu bandeja de entrada.
Formulario de Envío de Mensajes en Contact Form 7
Personalización de Mensajes:
Mensajes de Éxito:
Personaliza el mensaje que ven los usuarios después de enviar un formulario con éxito para agradecerles y confirmar la recepción de su mensaje.
Mensajes de Error:
Configura mensajes de error claros y útiles para informar a los usuarios de cualquier problema que puedan encontrar al enviar el formulario.
Ejemplo:
<div style="color: green;">¡Gracias por tu mensaje! Nos pondremos en contacto contigo pronto.</div>
<div style="color: red;">Hubo un problema con el envío. Por favor, inténtalo de nuevo más tarde.</div>
Cómo Asegurar Tu Formulario de Contacto
Medidas de Seguridad:
- CAPTCHA:
Usa reCAPTCHA para prevenir el spam. Contact Form 7 se integra fácilmente con reCAPTCHA de Google, lo que ayuda a proteger tu formulario contra envíos automáticos no deseados.
- Validación de Entradas:
Asegúrate de que los datos ingresados sean válidos y seguros utilizando las herramientas de validación de Contact Form 7. Esto evita que los usuarios ingresen datos incorrectos o maliciosos.
- Actualizaciones Regulares:
Mantén Contact Form 7 y otros plugins actualizados para prevenir vulnerabilidades de seguridad. Las actualizaciones suelen incluir mejoras de seguridad que protegen tu sitio contra nuevas amenazas.
Conclusiones
Contact Form 7 es una herramienta poderosa y flexible para crear formularios de contacto en WordPress. Su facilidad de uso y amplio rango de opciones de configuración lo hacen ideal tanto para principiantes como para usuarios avanzados. Asegurarte de configurarlo correctamente y mantenerlo actualizado garantiza que recibirás las comunicaciones de tus usuarios de manera eficiente y segura.
Con Contact Form 7, puedes mejorar significativamente la interacción con los visitantes de tu sitio, proporcionando un canal directo de comunicación que es vital para el éxito de cualquier página web profesional.