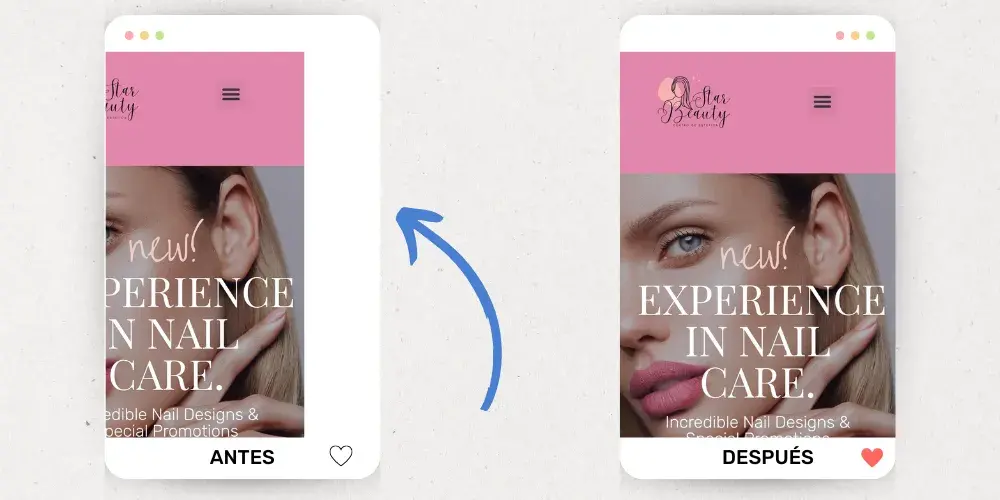
Eliminar espacio blanco lado derecho en sitio web de WordPress es muy fácil, este espacio en blanco que aparece generalmente en el lado derecho de un sitio web puede ser un problema frustrante que afecta directamente la apariencia y funcionalidad de tu página. Afortunadamente, hay varias formas sencillas de solucionar este problema. En este artículo, te mostraremos tres métodos efectivos para eliminar definitivamente el espacio blanco en un sitio web.
Tabla de contenido
Toggle1. Utilizar Código CSS Adicional en el Tema
Una de las maneras más directas y efectivas de abordar el problema del espacio en blanco es mediante el uso de CSS. Puedes agregar código CSS adicional para ajustar el diseño de tu sitio web, esta es una muy efectiva forma de hacerlo, todo en un par de clics, aquí te enseñamos como hacerlo fácil, rápido y seguro.
Paso a Paso para Agregar CSS Adicional
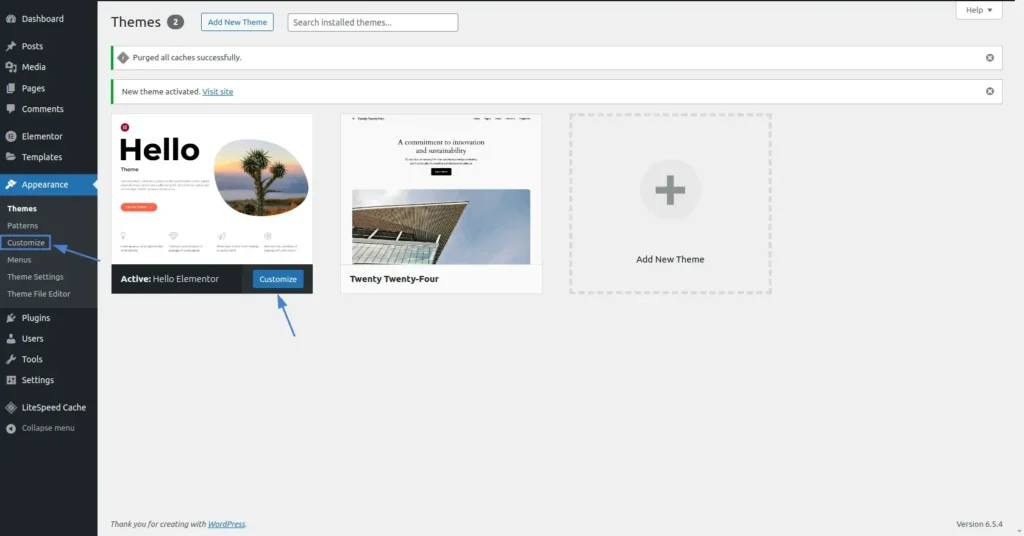
- Ve a tu panel de administración de WordPress. Das clic en «Apariencia» y selecciona «Personalizar».

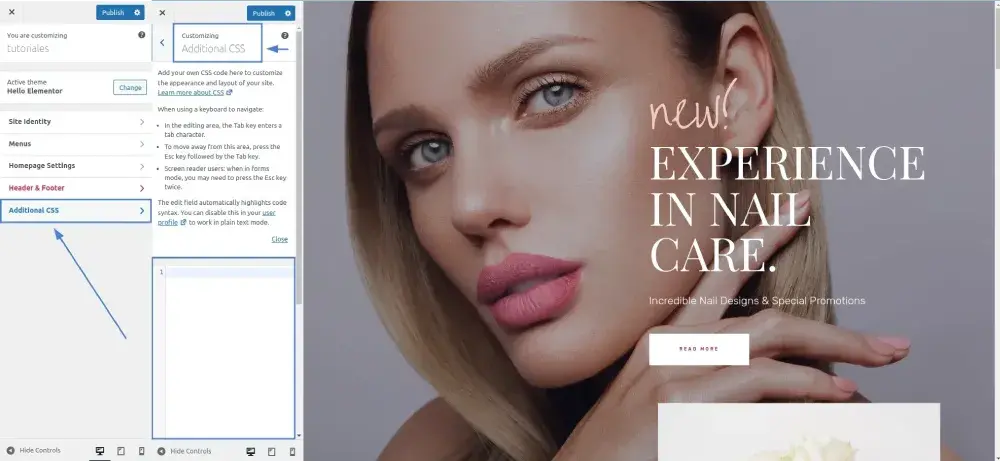
2. En el menú de personalización, busca y selecciona la opción «CSS Adicional».

3. Agrega el siguiente código CSS:
body{
width:100%;
overflow -x:hidden;
}
Este código oculta cualquier desbordamiento horizontal que pueda estar causando el espacio en blanco.
Finalmente, guarda los cambios y publica para que se apliquen los cambios al sitio web. Borra caché e ingresa por invitado para que puedas observar los cambios, tu sitio ya no tendrá ese incómodo espacio en blanco al lado derecho de tu sitio.
2. Buscar y Ajustar el Bloque que Causa el Problema
El espacio en blanco también puede ser causado por un bloque específico en tu diseño que tiene un ancho incorrecto o un margen excesivo. Identificar y ajustar este bloque puede resolver el problema.

Paso a Paso para Identificar y Ajustar Bloques Problemáticos
- Usa la herramienta de inspección (generalmente accesible con clic derecho > «Inspeccionar» o «Inspeccionar elemento») para revisar el código HTML y CSS de tu página.
Identificar el Bloque Problemático: - Busca cualquier div o sección que tenga márgenes, padding o un ancho que se extienda más allá del contenedor principal. (Fíjate especialmente en los valores de width, margin, y padding).
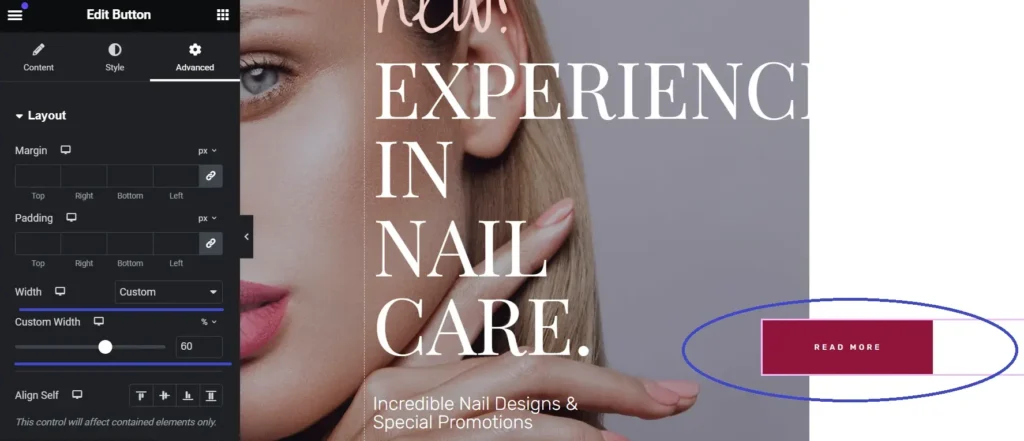
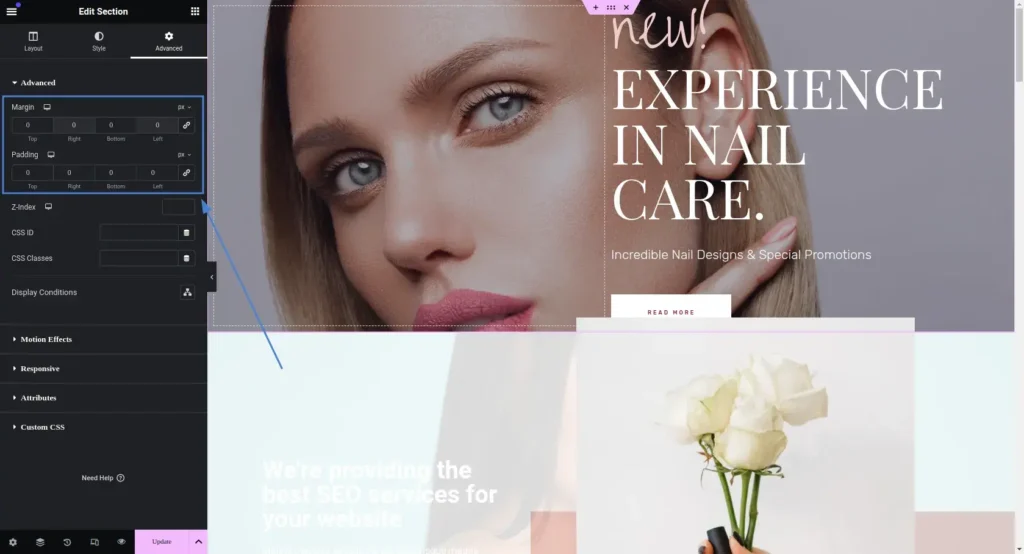
- Una vez identificado el bloque problemático, establece los márgenes y paddings a 0 si es necesario, esto lo puedes haces desde la pestaña de “Avanzado”; ajusta los valores de “Margen” y “Relleno” (Padding) para eliminar cualquier espacio no deseado.

Ó también puedes hacerlo en el apartado de css adicional, de la siguiente manera. Guarda y publica los cambios.
.tu-bloque-problematico {
margin-right: 0;
padding-right: 0;
width: 100%;
}
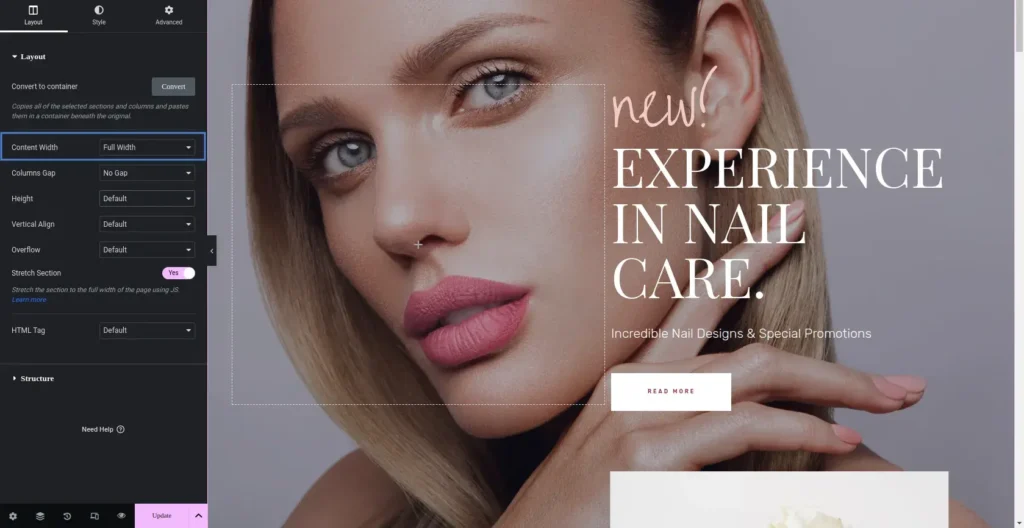
4. En la pestaña de «Layout» o «Disposición», prueba verificando que en la parte de «Content Width» o «Ancho del contenido» se encuentre en «Full Width» o «Ancho completo». Esto puedes hacerlo con cada bloque u objeto que necesites.

3. Ajustar la Estructura de la Página
Si utilizas Elementor para construir tu sitio web, es posible que el espacio en blanco sea causado por configuraciones incorrectas en la estructura de la página.
Paso a Paso para Ajustar la Estructura de la Página en Elementor
- Ve a tu panel de administración de WordPress.
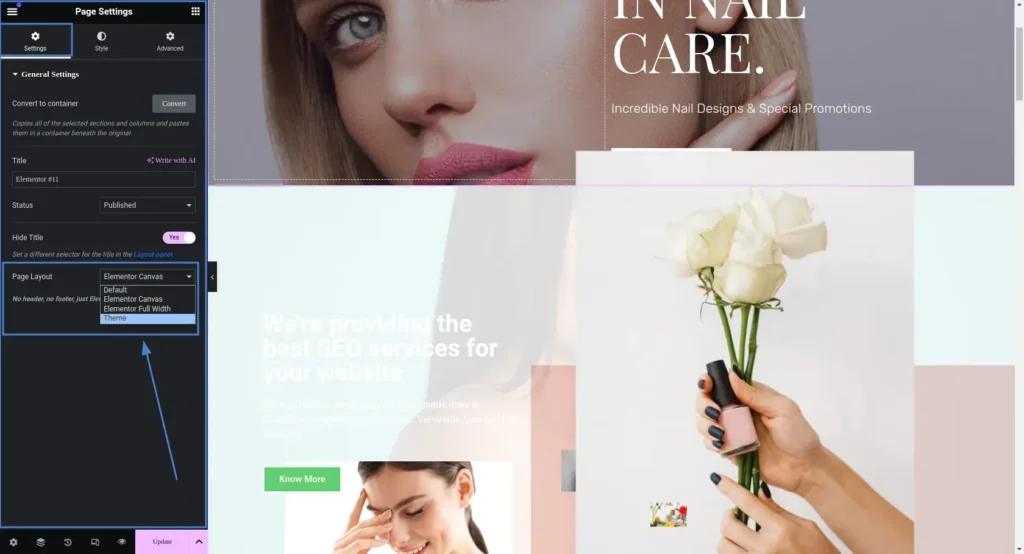
Navega a la página donde estás experimentando el problema y haz clic en «Editar con Elementor». - En la barra lateral de Elementor, selecciona la opción «Configuración» (ícono de engranaje en la esquina inferior izquierda) y asegúrate de que la «Estructura de la página» esté configurada correctamente. Puedes probar configuraciones como «Ancho completo» o «Página en blanco» dependiendo de tu tema.

Guarda los cambios en Elementor y previsualiza la página para asegurarte de que el espacio en blanco ha desaparecido, si no ves los cambios, borra caché e ingresa al navegador como invitado, así podrás ver los cambios.
Así de fácil es eliminar espacio blanco al lado derecho en un sitio web de WordPress.
Conclusión
Conclusión
Eliminar el espacio en blanco en el lado derecho de tu sitio web puede parecer una tarea complicada, pero con estos tres métodos sencillos puedes resolver el problema de manera efectiva. Ya sea ajustando el CSS, identificando y corrigiendo bloques problemáticos, o configurando adecuadamente las páginas en Elementor, tendrás tu sitio web luciendo impecable en poco tiempo.
Recuerda:
– Siempre realiza una copia de seguridad de tu sitio antes de hacer cambios significativos.
– Verifica los resultados en diferentes navegadores y dispositivos para asegurarte de que el problema esté completamente resuelto.
– Con estas herramientas y conocimientos, puedes mantener tu sitio web limpio, profesional y libre de espacios en blanco no deseados. ¡Buena suerte!